
Storybook이란?
스토리북(Storybook)은 UI 컴포넌트 개발도구로 독립된 환경에서 컴포넌트 UI개발을 위한 오픈소스 툴이다.
최근 프론트엔드는 vue, react, angular등을 활용한 컴포넌트 단위의 개발이 트랜드라고 할 수 있는데, 버튼이면 버튼, 테이블이면 테이블 등 각각의 컴포넌트를 독립적으로 관리할 수 있는 스토리북(storybook)을 활용하면 더욱 효과적으로 UI 개발을 할 수 있다.
이 글을 쓰고 있는 시점에서 구글 검색을 하면 react환경에서 실행하는 스토리북에 대한 예시들을 가장 쉽게 찾을 수 있다. 현재 넥스트이노베이션에서는 프론트엔드 프레임워크로 vue를 기본으로 활용하고 있기에 본 포스팅에서는 vue cli 프로젝트에서 스토리북을 어떻게 적용하는지 간단하게 정리해보려고 한다.
스토리북 설치하기
스토리북은 독립적으로 설치하거나 빈프로젝트에 설치할 수 없기때문에 설치하기위해서 스토리북을 적용하고자 하는 기존 프로젝트의 루트 경로에 아래 명령어로 설치한다. 이 포스팅에서는 설명하기 위해 vue cli로 storybook이라는 프로젝트를 만들어 진행했다.
npx sb init설치가 완료되면 루트 경로에 .stroybook폴더와 src내에 stories라는 폴더가 생성된다

스토리북 실행하기
npm run storybook위 명령어로 스토리북을 실행하면 아래 화면과 같이 로컬호스트 6006포트에서 실행되는데 기본적으로 설치된 button, header, page 스토리를 확인할 수 있다.

이메일 컴포넌트 생성하기
기존에 작업중인 프로젝트나 컴포넌트에 스토리북을 적용하는 것이라면 이부분은 건너뛰어도 된다.
본 포스팅에서는 예시로 들기위해 components에 Email폴더를 따로 만들어서 사용할 Header, Footer, InfoMail 컴포넌트를 만들었다.

Header에는 회사의 로고, Footer에는 회사 정보가 정적으로 들어가는 컴포넌트이고 InfoMail컴포넌트는 이 Header와 Footer를 포함해 동적으로 title(메일 타이틀)과 content(메일 내용)을 props로 받는 구조이다.

스토리북 스토리(story) 생성하기
컴포넌트 작업이 완료되었으면 해당 내용을 바탕으로 스토리북의 기본단위인 스토리를 생성한다. 본 포스팅에서는 스토리북을 설치하면서 생성된 stories폴더내에 Email.stories.js로 스토리를 만들었다.

위와 같은 방식으로 스토리북과 연동할 컴포넌트, 프롭스Props를 연결해준다.
참고로 4라인의 title은 스토리북 실행시 메뉴 이름으로 들어가고 16라인의 infomail은 소메뉴로 들어간다.
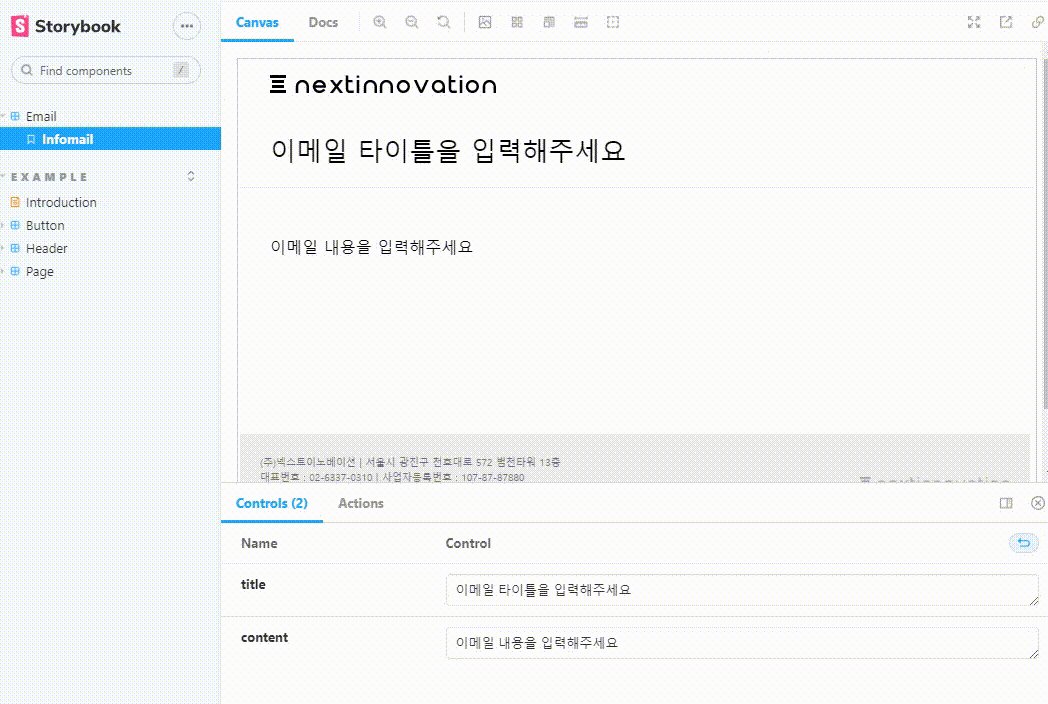
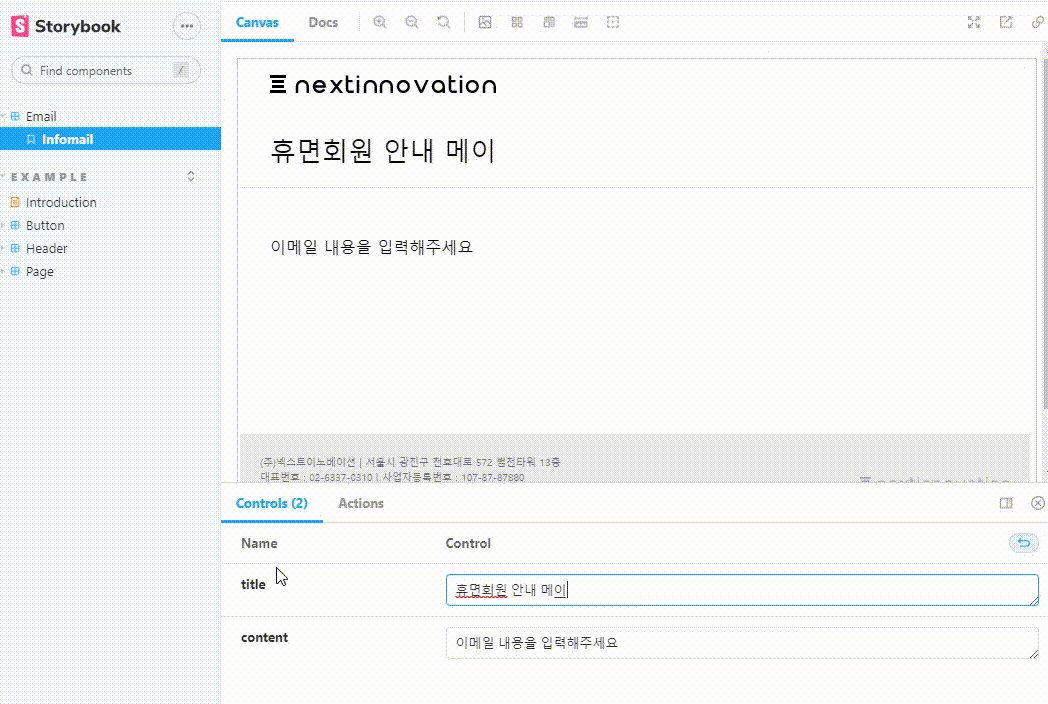
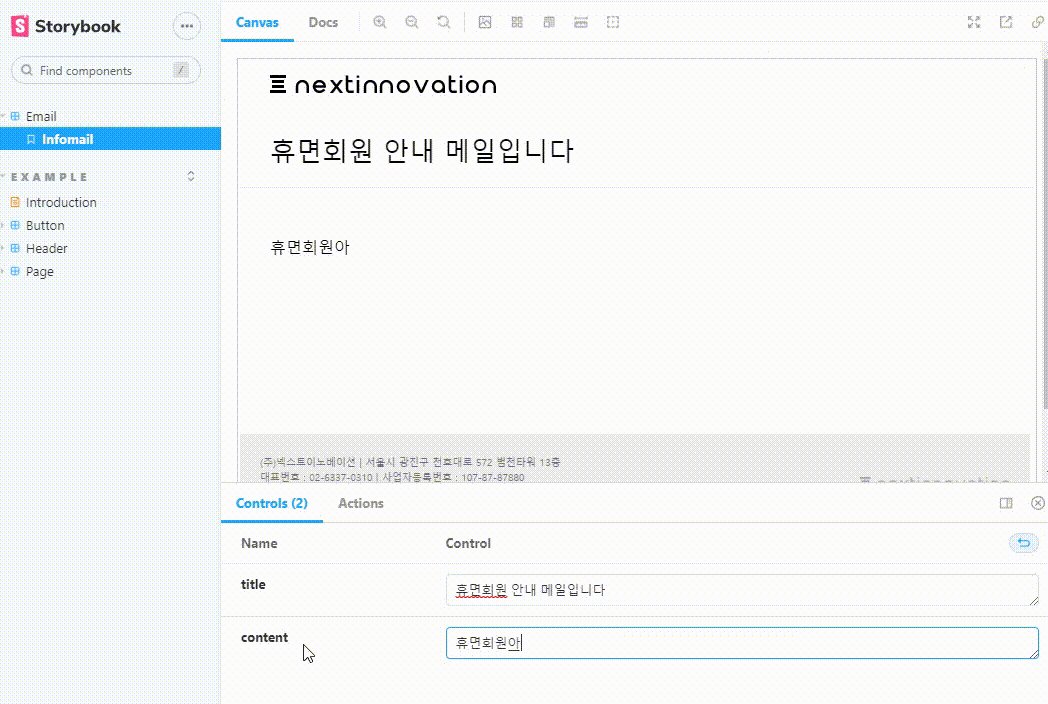
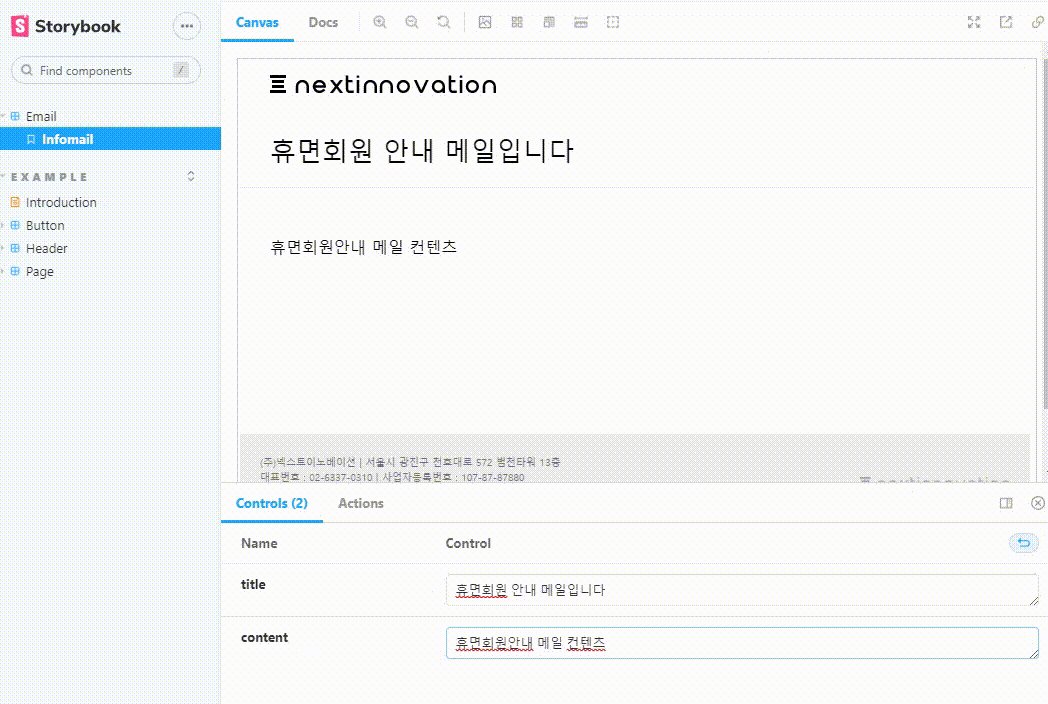
이제 다시 스토리북을 실행(npm run storybook)하면 아래와같이 방금 생성한 email스토리가 추가된 것을 확인할 수 있다.


참고 : 뷰(vue) 스토리북 공식문서 https://storybook.js.org/docs/vue/get-started/introduction