
Vue/React/Angular
✔ 들어가며
뷰, 리액트, 앵귤러는 현재 가장 많이 가장 많이 사용되는 SPA(Single Page Application) 프론트엔드 프레임워크이다.
전통적인 웹 사이트는 한 화면의 특정 부분의 데이터만 변경되는 경우에도(ex. 좋아요 클릭) 전체 페이지의 데이터가 새로 호출되었는데 웹사이트의 고도화에 따라 한 페이지에 용량이 커지면서 이와 같은 방법이 비효율적이게 되었다. 이러한 문제를 해결하기위해 등장한 것이 SPA(Single Page Application)이다. 즉, 어떤 웹사이트의 전체 페이지를 하나의 페이지에 담아 동적으로 화면을 바꿔가며 보여주는 것이 SPA이다.
Vue

Vue.js
구글 개발자였던 에반 유(Evan You)가 Angular를 더 가볍게 쓰고 싶어서 만든 프레임워크로 2014년 2월 공식 배포되었다. 리액트나 앵귤러에 비해 진입장벽이 낮고 오픈소스라는 말에 걸맞게 다양한 사람들이 참여하면서 후발주자임에도 불구하고 단기간에 인지도를 높였다.
Vue의 특징
리액트와 앵귤러에 비해 성능이 우수하고 빠르다. 리액트의 장점(가상 돔virtual DOM 기반 렌더링)과 앵귤러의 장점(양방향 데이터 바인딩)을 갖고 있다
양방향 데이터 바인딩 Two-way Data Binding
화면에 표시되는 값과 프레임워크의 모델 데이터 값이 동기화되어 한쪽이 변경되면 다른 한쪽도 자동으로 변경된다
단방향 데이터 흐름 One-way Data Flow
컴포넌트 간에 데이터를 전달할 때 항상 상위 컴포넌트에서 하위 컴포넌트 한 방향으로만 전달하게 끔 구조화 되어있는 것
MVVM패턴(모델 – 뷰 – 뷰모델)
마크업 언어나 GUI 코드를 비즈니스 로직 또는 백엔드 로직과 분리하여 개발하는 소프트웨어 디자인 패턴
뷰 : 사용자에게 보이는 화면
돔 : HTML 문서에 들어가는 요소의 정보를 담고 있는 데이터 트리
돔 리스너 : 돔의 변경 내역에 즉각적으로 반응하여 특정 로직을 수행하는 장치
모델 : 데이터를 담는 용기. 보통은 서버에서 가져온 데이터를 자바스크립트 객체 형태로 저장
데이터 바인딩 : 뷰에 표시되는 내용과 모델의 데이터를 동기화
뷰 모델 : 뷰와 모델의 중간 영역. 돔 리스너와 데이터 바인딜을 제공하는 영역
Vue의 생명주기 Life Cycle
beforeCreate
인스턴스가 생성되고 나서 가장 처음으로 실행되는 라이프 사이클 단계 뷰 인스턴스의 data와 methods속성이 정의 되어있지 않고, 돔과 같은 화면 요소에도 접근할 수 없다.
created
Data 속성과 methods 속성이 정의되었기 때문에 this.data 또는 this.fetchData()와 같은 로직들을 이용하여 data속성과 methods 속성에 정의된 값에 접근하여 로직을 실행할 수 있다. 단, 아직 인스턴스가 화면요소에 부착되지 전이기 때문에 template 속성에 정의된 돔 요소로 접근할 수 없다.
beforeMount
Created단계 이후 template속성에 지정한 마크업 속성을 render()함수로 변환한 후 el 속성에 지정한 화면 요소(돔)에 인스턴스를 부착하기 전에 호출되는 단계. Render() 함수가 호출되기 직전의 로직을 추가하기 좋다
mounted
El 속성에 지정한 화면 요소에 인스턴스가 부착되고 나면 호출되는 단계로, template 속성에 정의한 화면 요소(돔)에 접근할 수 있어서 화면 요소를 제어하는 로직을 수행하기 좋은 단계. 단, 돔에 인스턴스가 부착되자마자 바로 호출되기 때문에 하위 컴포넌트나 외부 라이브러리에 의해 추가된 화면 요소들이 최종 HTML코드로 변환되는 시점과 다를 수 있다.
beforeUpdate
el 속성에서 지정한 화면 요소에 인스턴스가 부착되고 나면 인스턴스에 정의한 속성들이 화면에 치환된다. 치환된 값은 뷰의 반응성(Reactivity)을 제공하기 위해 $watch속성으로 감시한다. 이를 데이터 관찰이라고 한다. 이 단계에서는 관찰하고 있는 데이터가 변경되면 가상돔으로 화면을 다시 그리기 전에 호출되는 단계이기 때문에 변경 예정인 새 데이터에 접근할 수 있어서 변경예정인 데이터의 값과 관련된 로직을 미리 넣을 수 있다
updated
데이터가 변경되고 나서 가상 돔으로 다시 화면을 그리고나면 실행되는 단계. 데이터 변경으로 인한 화면요소 변경까지 완료된 시점이므로, 데이터 변경 후 화면 요소 제어와 관련된 로직을 추가하기 좋은 단계. 이 단계에서 데이터 값을 변경하면 무한 루프에 빠질 수 있기 때문에 값을 변경하려면 computed, watch와 같은 속성을 사용해야 한다. 따라서 데이터 값을 갱신하는 로직은 가급적이면 beforeUpdate에 추가하고, updated에서는 변경된 데이터의 화면 요소(돔)와 관련된 로직을 추가하는 것이 좋다.
beforeDestroy
뷰 인스턴스가 파괴되기 직전에 호출되는 단계. 이 단계에서는 아직 인스턴스에 접근할 수 있다. 따라서 뷰 인스턴스의 데이터를 삭제하기 좋다.
destroyed
뷰 인스턴스가 파괴되고 나서 호출되는 단계. 뷰 인스턴스에 정의한 모든 속성이 제거되고 하위에 선언한 인스턴스들 또한 모두 파기된다.
React

React.js
페이스북에서 만든 프레임워크로 2011년부터 사용되기 시작했고 2013년 오픈소스로 발표됐다. 커뮤니티 규모가 크고 인지도가 높으며 페이스북이 만들었기 때문에 안정적인 기술지원에 대한 믿음이 있다.
React.js의 특징
서버사이드 렌더링과 클라이언트 렌더링 둘 다 지원한다. 자바스크립트의 확장, JSX(js + XML)라는 태그기반의 구문을 사용한다. 데이터의 변화를 화면에 반영할 때 가상돔virtual DOM에 한번 렌더링하고, 이를 기존의 돔과 비교해 바뀐 부분만 렌더링하기 때문에 돔의 조작을 최소화(성능 향상)한다. 단방향 데이터 흐름 방식(부모에서 자식컴포넌트 한방향으로만 데이터를 전달할 수 있다)
React의 생명주기 life cycle

componentWillMount
render()로 컴포넌트를 DOM에 부착하기 전 실행되는 단계
componentDidMount
화면에 요소 및 데이터들이 등장한 후 실행되는 단계
componentDidUpdate
새로운 props나 상태가 변경되었을 때 실행되는 단계
componentWillUnmount
화면에서 사라지기 전에 실행되는 단계
React 훅Hook
Hooks는 리액트 v16.8에 새로 도입된 기능으로 함수형태의 컴포넌트에서 사용되는 몇 가지 기술을 Hook이라고 부른다. 기존에 class형 컴포넌트에서 위와 같은 life cycle을 사용했다면 함수형 컴포넌트에서는 useState와 useEffect를 사용하여 특징적으로 state와 lifecycle과 같은 기능을 사용한다.
useState
state값과 이 값을 업데이트하는 함수를 쌍으로 제공한다. useState는 인자로 초기 state 설정값을 하나 받게되는데 이 값은 첫 번째 렌더링 시에 한 번 사용된다
const [count, setCount] = useState(0);useEffect
리액트 컴포넌트 내에서 데이터를 가져오거나 구독하고, DOM을 조작하는 작업을 side effects또는 effects라고 한다. 이는 다른 컴포넌트에 영향을 줄 수도 있고 렌더링 과정에서는 구현 불가능한 작업이기 때문이다. useEffect는 이러한 sideEffects를 수행할 수 있도록 해준다. 클래스 컴포넌트의 coponentDidMount나 componentDidUpdate, componentWillUnmount와 같이 lifecycle을 다루는 목적으로 제공되지만 이를 하나의 API로 통합하였다는 것이 차이점이다.
React 상태관리
기존의 UI 상태관리는 양방향 데이터 흐름의 MVC 설계를 써서 관리했다. 모델의 상태가 바뀌면 뷰가 바뀌며 뷰에서 변경이 일어나면 다시 모델의 상태가 바뀌며 컨트롤러가 이를 조작했는데 모델 하나에 의존하는 뷰가 많아질수록 컨트롤러의 복잡도는 더 올라갔고 현대에 UI인터렉션이 많은 프론트엔드 웹 개발 트렌드에 MVC설계는 관리가 불가능한 구조가 되었다. 2013년 MVC 어플리케이션이 가지는 복잡도를 해결하기 위해 단방향 데이터 흐름을 가지는 리액트를 릴리즈 하게 된다. 양방향 데이터 바인딩은 코드를 줄여주고 사용하기 편하지만, 규모가 커질수록 데이터의 흐름을 추적하기 힘들다. 그에 비해 단방향 데이터 흐름은 관리하기 쉽고 버추얼 돔virtual DOM과 궁합이 잘 맞는다.
Angular

Angular.js
구글에서 만든 프레임워크로 2012년 공식적으로 v1.0이 공개되었다. 2016년 9월 업데이트된 Angular 2버전 이상을 Angular라고 부르고 구버전을 AngularJS라고 한다. 2020년 6월 Angluar 10 release
Angular.js의 특징
서버사이드 렌더링과 클라이언트 렌더링 둘 다 지원한다. 자바스크립트의 확장, JSX(js + XML)라는 태그기반의 구문을 사용한다. 데이터의 변화를 화면에 반영할 때 가상돔virtual DOM에 한번 렌더링하고, 이를 기존의 돔과 비교해 바뀐 부분만 렌더링하기 때문에 돔의 조작을 최소화(성능 향상)한다. 단방향 데이터 흐름 방식(부모에서 자식컴포넌트 한방향으로만 데이터를 전달할 수 있다)
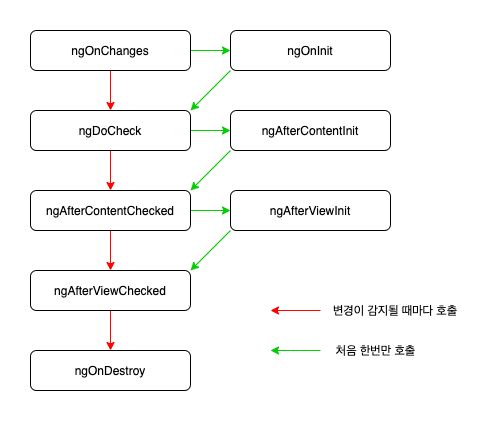
Angular 생명주기 life cycle

ngOnChanges
자식컴포넌트에서 @input 데코레이터를 이용하면 부모 컴포넌트에서 프로퍼티를 전달 받을 수 있다. 부모 컴포넌트에서 전달해주는 프로퍼티가 변경되면 noOnChanges가 재호출된다. 부모컴포넌트에서 동일한 값을 전달 받거나 전달 받은 값이 객체 내의 프로퍼티만 바꾼 값일 경우 호출되지 않는다. noOnChanges 훅 함수는 부모 컴포넌트에서 받은 프로퍼티 정보를 담고 있는 SimpleChanges 파라미터를 하나 더 받는다. 이 파라미터는 다음과 같은 프로퍼티를 갖는다.
- previousValue 이전에 받은 프로퍼티의 값
- currentValue 방금 받은 프로퍼티의 값
- isFirstChange 방금 받은 프로퍼티가 첫번째 프로퍼티라면 true를 아니면 false
ngOnInit
noOnChanges 훅 함수 이후에 호출되고 초기에 한번만 호출된다. 클래스가 가지고 있는 프로퍼티과 @input을 통해 내려받는 프로퍼티가 모두 초기화가 된 이후에 호출된다. 주로 프로퍼티값 설정, 서비스를 이용해 HTTP통신 후 결과값을 프로퍼티에 할당하는 등 화면에 데이터가 표시되기 전 필요한 프로퍼티들을 초기화 시킨다.
ngDoCheck
컴포넌트의 상태 변경을 감지한 후에 항상 호출된다. 그만큼 자주 실행되기 때문에 조심히 사용해야한다. 주로 변경 감지 로직 구현, 다른 컴포넌트에 대한 알고알고리 작성할 때 사용.
ngAfterContentInit
컴포넌트의 템플릿을 컴포넌트 뷰로 준비하거나 뷰 안에 있는 디렉티브를 준비한 이후에 실행. 이 방법은 구성요소의 모든 바인딩을 처음으로 점검할 필요가 있을 때 실행한다. ngDoCheck 훅 함수가 실행된 직후에 한번만 호출된다. 이 함수는 기본적으로 자식 컴포넌트 초기화와 연결되어 있다.
ngAfterContentChecked
ngAfterContentInit 훅 함수가 실행된 후에 호출. 앵귤러의 변경감지 메커니즘 의해 컴포넌트의 내용(content)의 변경을 확인(check)한다. ngDoCheck 함수가 실행실행될 때 이어서 호출된다. 이 함수 또한 기본적으로 자식 컴포넌트 초기화와 연결되어 있다.
afterViewInit
ngAfterContentChecked 훅 함수가 실행된 후에 호출. 컴포넌트 뷰가 완전히 초기화 되었을 때(자식 컴포넌트 포함) 실행된다. 이 라이프사이클 훅 함수는 오직 컴포넌트에만 적용된다. 자식 컴포넌트까지 완전히 초기화 때 실행되는 특성으로 인해, 부모 컴포넌트에서 자식 컴포넌트에 접근을 하는(@ViewChild 디렉티브) 함수를 사용할때 이 라이프 사이클 함수에 작성을 해준다. 화면에 적용 하는 라이브러리(echart, D3 등)또는 @ViewChild 디렉티브를 사용하려면 이 훅 함수에 코드를 넣어야 하기 때문에 자주 사용하는 편.
ngAfterViewChecked
afterViewInit 훅 함수가 실행된 후에 호출. 앵귤러의 변경감지 메커니즘에 컴포넌트 뷰(자식컴포넌트 포함)를 확인(Check)한다. ngAfterContentChecked 훅 함수가 실행될 때마다 이어서 호출.
ngOnDestroy
컴포넌트가 종료되기 직전에 옵저버를 구독 해제, 이벤트 핸들러를 제거해서 메모리 누수를 방지합니다
출처: 앵귤러 컴포넌트 생명주기 https://front-end.me/angular/angular-lifecycle/
얄팍한 코딩사전 SPA Framwork가 뭔가요? https://www.yalco.kr/17_spa_framework/