들어가며
아키텍처, 어플리케이션 구축을 위한 설계 방법은 여러가지 유형이 있는데 그중 오늘날 가장 널리
사용되는 유형은 모놀리식 아키텍쳐(결합형)와 마이크로서비스(분리형)이다.
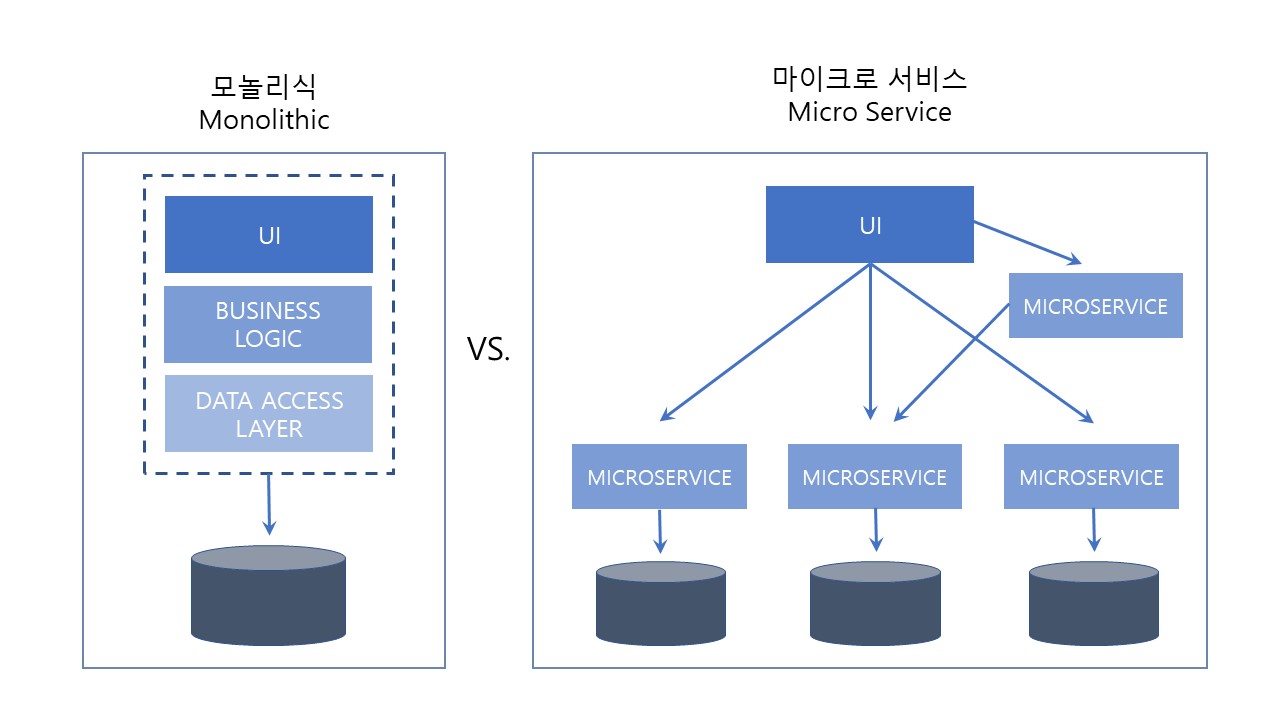
모놀리식 아키텍처는 전통적인 아키텍처로 하나의 어플리케이션 내 모든 기능이 포함 되어있는
단일 어플리케이션이다. 그래서 서비스 사이 상호작용과 개발 및 제공 방식 모두가 긴밀하게 연결
되어있다. 이러한 구조는 서비스의 어느 한부분만 변경하더라도 전체를 재 배포해야 하는 불편함
이 있고 새로운 기능의 도입보다는 일반적인 유지 관리정도만 진행된다.
반면 마이크로서비스의 경우 독립적으로 작동 가능한 기능 또는 비즈니스 기능별로 서비스를 분
리해 구축하는 아키텍처다. 각각의 서비스는 서로 영향을 미치지 않고 개별 배포가 가능하기 때문
에 모놀리식 아키텍처의 단점을 극복하고 변화에 민첩하게 대응할 수 있다는 장점이 있다.

마이크로 프론트엔드란?
용어 등장
마이크로 서비스에 대한 개념은 오래전부터 있었지만 웹 개발에 있어서 프론트엔드의 비중이 점점 커지면서 2016년 ThoughtWorks Technology Radar에서 마이크로 프론트엔드라는 용어가 처음
등장했다.
마이크로 프론트엔드 개념
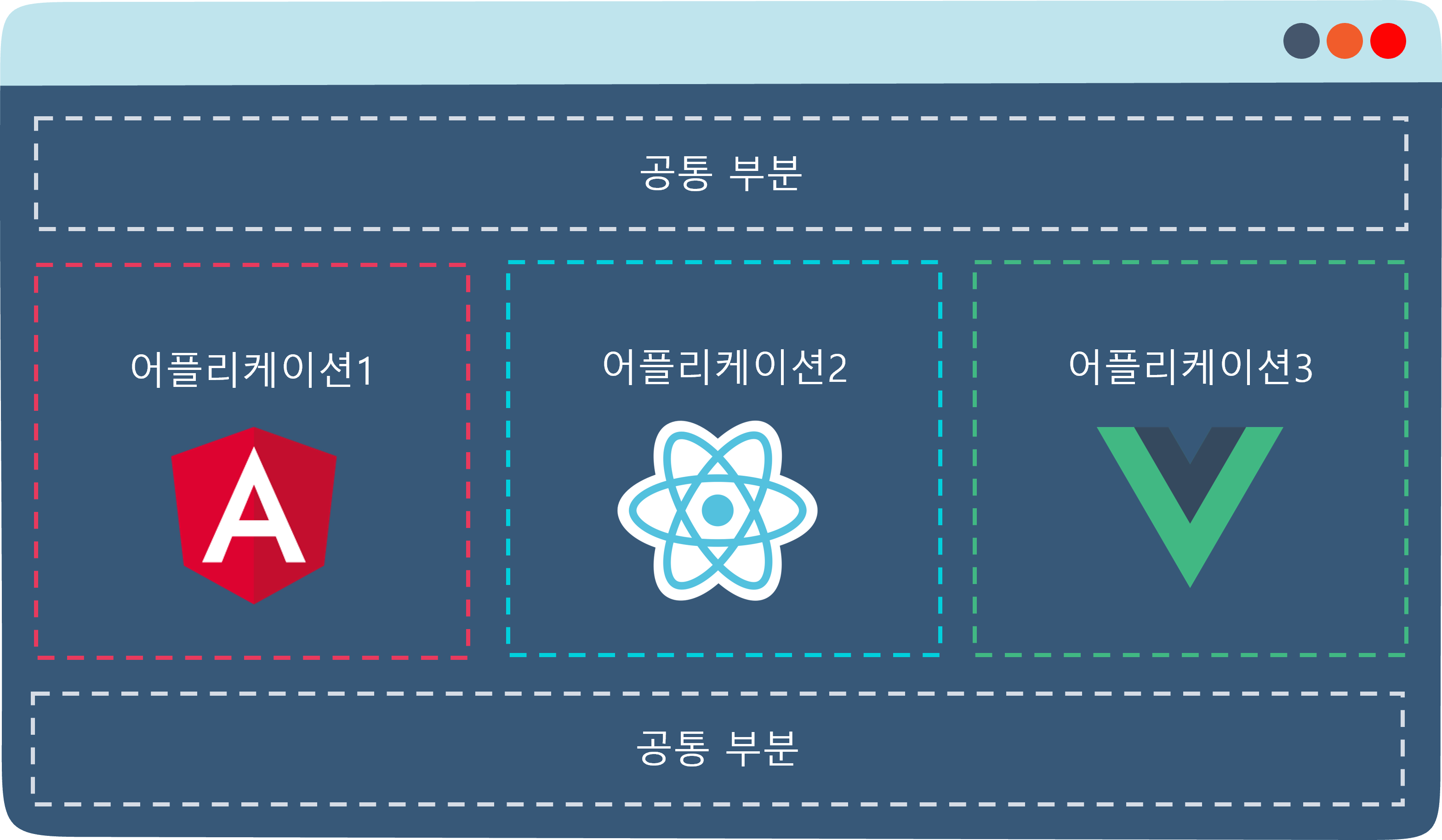
프로젝트의 규모가 커질수록 작업시간 단축과 효율을 위해 다양한 파트별로의 분업이 필요한데 마이크로 프론트엔드는 이런 작업 방식을 가능하게 하는 설계 방법이다.
예를 들어 Vue, React, Angular 각 프레임워크에 특화된 3개의 팀이 동시에 한 프로젝트에 투입된 경우를 생각해보자. 이럴 경우 하나의 프레임워크로 통일해 작업할 수도 있겠지만 각 팀에 특화된 기술에 맞는 기능들을 분리해 개발하고 최종적으로 이를 통합해 하나의 완성된 어플리케이션을 구축하는 것이다.

마이크로 프론트엔드의 장점
마이크로 프론트엔드 아키텍처 장점은 코드나 기술적인 측면보다는 그 작업 방식에 대한 것이 더 많다.
- 기술에 구애 받지 않는다.
각각의 어플리케이션은 독립적으로 작동 가능하기 때문에 언어나 프레임워크에 대해 다른 팀과의 논의 없이 개별적으로 선택할 수 있다. - 분리된 팀 코드로 각 팀의 자율성을 높인다.
동일한 코드베이스로 작업하지 않기 때문에 충돌에 대한 염려가 없고 런타임을 공유하지 않아 팀별 자율성이 높다. - 작은 단위의 독립적 배포가 가능하다.
각각의 어플리케이션이 서로 종속되어 있지 않기 때문에 개별적 유지 관리 및 업그레이드할 수 있다. - 개발 시간 절감
더 많은 개발자, 여러 팀들이 동시에 개별 서비스를 작업하기 때문에 보다 빠른 시간내에 완성된 통합 어플리케이션을 구축할 수 있으며 같은 시간에 유지관리 및 기능 향상에 더 많은 시간을 투 자할 수 있다.
마이크로 프론트엔드의 단점
- 모든 브라우저에 호환되지 않을 수도 있다.
이 단점은 개별 언어나 프레임워크로 구축하는 경우에도 발생하는 문제이 긴하지만 여러가지 언어와 프레임워크가 결합되는 마이크로 프론트엔드의 경우 더 신경 써야 하는 부분이다. 때문에 브라우저에서 지원되는 기능들을 적극 활용하고 커스텀 API 사용을 지양하는 것이 좋다. - 기능 및 스타일 중첩에 대한 위험
한 어플리케이션에서 다른 어플리케이션으로 스타일이 새거나 기능들이 중첩될 수도 있기 때문에 컨벤션(eg. 접두어), 로컬 스토리지와 쿠키 사용 등에 대한 가이드라인을 명확하게 설정하고 공유 해야 한다. - 성능 저하
어플리케이션 별로 중복된 dependencies가 여러 번 로드되거나 네트워크 트래픽 증가로 성능이 저하될 수 있다. - 컴포넌트간의 복잡한 통신
이론적으로는 서로 다른 어플리케이션, 컴포넌트 간의 통신이 필요하지 않지만 이를 구현해야 할 경우 어려움이 따른다.
그 밖에 각 어플리케이션 별로 일관된 사용자 경험을 유지하기 어렵기도 하고, 분업화로 인한 커뮤니케이션 문제등이 발생할 수 있다.
마치며
마이크로 프론트엔드는 현재 기술적으로 구현 가능한 방법이긴 하지만 그렇다고 해서 모든 프로
젝트를 구축하는데 가장 합리적인 방법이라고 할 수는 없다. 오히려 아직 완전히 안정화된 작업방식은 아니기 때문에 숙련된 개발자가 아니라면 섣불리 시도하지 않는 것이 좋다.
프로젝트의 규모, 특히 프론트엔드의 규모가 크고 전략적으로 분업과 빠른 구축이 필요하다면 마이크로 프론트엔드 아키텍처를 고려해볼 수 있겠다.
개인적으로는 프론트엔드 개발자로서 마이크로 서비스가 백엔드에서 오랜기간동안 성장하며 자리 잡아왔던 것처럼 앞으로 마이크로 프론트엔드의 진화와 성장에 기대가 크다.
참고 :
https://micro-frontends.org
https://www.redhat.com/ko/topics/cloud-native-apps/what-is-an-application-architecture
https://www.redhat.com/ko/topics/microservices/what-are-microservices
https://www.thoughtworks.com/radar/techniques/micro-frontends
https://itnext.io/setup-a-micro-frontend-architecture-with-vue-and-single-spa-2c89528bf72f
https://www.tomsoderlund.com/programming/micro-frontends-a-microservice-approach-to-front-end-web-development